Time Frame:
2.5 Months
Project:
Prototype App
Position:
Team Leader
Date:
April 2019
For my Interaction Design class we were tasked with coming up with an original app and pitching it to the class. The students whose apps were chosen would be named project lead and would be part of a group of two or three other students developing a medium fidelity prototype. As team lead I was tasked with keeping the project on track and setting the goals for us. We would use goal directed design throughout the duration of the project.
Picture being in a new city or town you are unfamiliar with whether it's for vacation or business. You have free time and decide to see the nightlife and local watering holes. You don’t just feel like going to the nearest restaurant, instead you want to hear some live music. Enter SoundSeek; SoundSeek is a mobile application designed to help you find your next live music experience. Imagine going into a city you have never been before and still have the ability to find the perfect place to enjoy music.
The SoundSeek Team
Team Lead: Derek Duty
Developer: Ana Velarde
Research & Design: Lauren McAlister
Research
The first thing we did as a group was go over the competitive audits our researcher Lauren did. With our biggest competitor being an app called Bandsintown we wanted to see what made them unique and successful. Users could connect with their Facebook and Spotify account to find what bands and musicians they should follow. The problem with this is that it really works for venues and bands that are already successful and have a following. Along with Bandsintown we also thought we would look at music streaming apps to see if they had features such as concert postings. These apps included Songkick, Jukely and Spotify. Spotify was the strongest app and had the most users but wasn’t as friendly as Songkick or Jukely for struggling and unsigned artists. This information made us confident in the uniqueness of our app idea.
After our audits we did user interviews to see what kind of things people looked for in apps and what features caught their attention. Of the apps we had researched, the one most users used for music was Spotify. However they used social media platforms such as Facebook and Twitter to find concerts and events. Some users even just searched on Google for events. We were able to talk to a subject matter expert who is in a local band. When it comes to posting or finding posts about local artists he uses Facebook and Instagram. “Venues will post on Facebook and bands will post the tour on Instagram. Without social media, I wouldn’t have a clue” he says. We then asked him about some struggles when finding an event/concert. He told us, “There isn’t a central location that I’m guaranteed to find out about an event. Even on Facebook or Instagram, I may miss the post of the event or poster.” This showed us that although our app may have a niche market there was little competition in the smaller local concerts. If we can bridge the gap between the broad influence of Facebook along with the portability and simplicity of Instagram, we could reach many users in the live entertainment market.
Developing Personas
Brainstorming
Our user interviews showed us that of music apps that could inform users of upcoming shows, Spotify was the most popular. However most would hear about concerts by word of mouth or by Googling. We also found that all of our interviewees did not plan ahead when going out with friends whether during the week or weekend.
Developing
While looking for similarities in our user interviews we realized that we would have to develop a second primary persona for who would post events on our app. After all we could not assume that the developers and designers of this fictitious app would have the time and resources to keep up with what’s going on in each city or town. This led us to deciding that we would leave postings up to the second primary persona.
Primary Personas
Using information we got from our interviews we developed two primary personas. We decided on two primary personas based on the user type. The first would be someone who lives in a bustling area or who traveled to a new place. They would be looking for posts on venues and events. The second persona would be those posting the events such as someone who works for a bar and/or restaurant in the city or town. They are trying to promote the location with the inclusion of live music.
Michael
Recent college grad
24-25 yrs
Lives in Buckhead
Single
IT systems
Weekend user
Goals
Find the new “It” band
Variety to suit his mood
Wants to be up to date and in the know
Frustrations
Fear of missing out
Hates over commercialized events
Always is the last to know
Alex
Masters in Marketing
26-27 yrs
Marketing/Events for local bar chain
Weekday user
Goals
Book live shows that draw attention
Easy to access to new customers
Making a name for her venue
Frustrations
Booking uninteresting shows
Hates paying to market things if she doesn’t have to
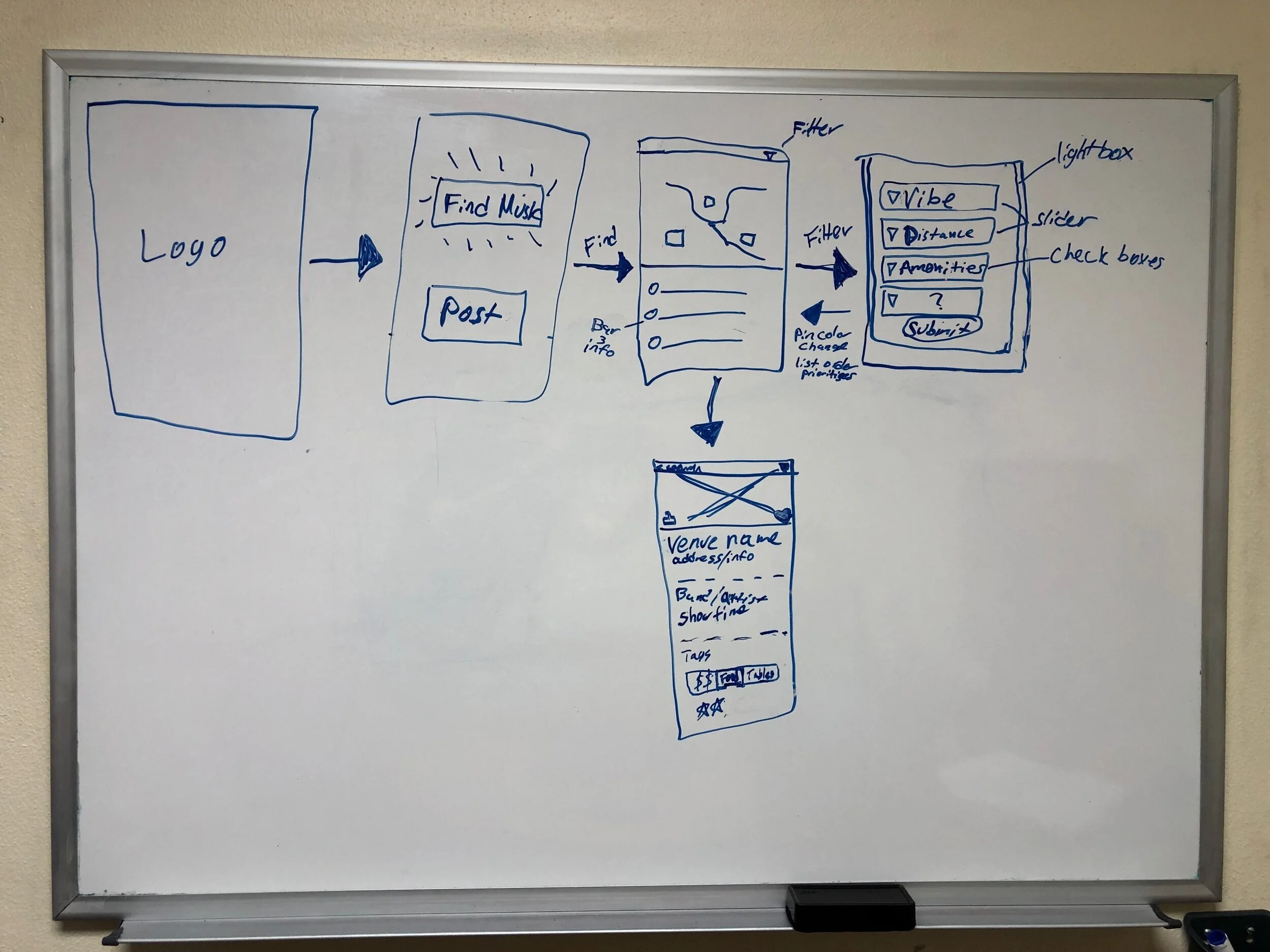
Wireframing and Prototyping
Primary Context Scenario
1. While on a lunch break Michael gets a text from his friends asking to hangout downtown tonight. Michael suggest a low-key bar with good drinks to unwind after work. His friends agree but want some entertainment as well.
2. Michael opens up his SoundSeek app and narrows down his search area to Midtown. On the map, Michael can see a shortlist of all venues for tonight unfiltered.
3. To help find the perfect spot for his group’s needs he opens up the “filters” section and decides on a low key vibe. The app then allows him to choose certain amenities such as “good drinks” and “parking” since he has a large group.
4. Michael goes back to the map with all of his filters set and selects the “Drunken Sailor” bar, which meets all of his needs. Upon clicking on the venue, Michael is met with more info on the rating, entertainment showing, address, show times and other amenities.
5. Michael then clicks the share button that allows him to send the name to his group chat. Once work is over, he meets his friends at the venue and SoundSeek saves the night.
Secondary Context Scenario
1. It’s the beginning of the week, which means Alex needs to update her venue’s live music night through the SoundSeek app. After booking a local band she opens the app through the host section.
2. From the venue’s account, the app allows her to put in the date, time, and artist for this weekend, but also make edits to previously loaded information.
3. She decides the new setup of her venue is better and edits the account to show a new photo.
4. She inputs a new event for her venue, uploading the event name, date/time, info on her venue and tags to catch attention.
5. Once this is posted, Alex can see her post, other venues’ posts, look at her venue’s stats/reports, other upcoming events, and edit her info. She also has the ability to see her event as a user preview. From here, she can reach a wide audience and satisfy her job.
First Key Path
When wireframing, our main focus was on simplicity and efficiency. We wanted the user to be able to search and find what they were looking for in a timely manner. This would mean that we needed to keep the number of screens and context scenarios to a minimum. This idea came from how the users really wanted an app that gave attention to ease of use.
Second Key Path
Though the secondary wireframe did not have to be as streamlined as the primary we thought it would be a good idea to keep it simple. We figured the one posting about events at a local bar would most likely be bar employees or managers that have other responsibilities. We knew we wanted to give the ability to the poster to add key words or other information they found relevant to the event.
Prototypes
Once we completed our wireframe our developer Ana was able to create our first medium fidelity prototype. She had already had experience with prototyping so it was easy for her to take the lead on it. The prototypes were developed on the Adobe XD and designed for Apple ios.
Prototype 1
When testing our prototype we got plenty of great feedback. Of the negative feedback, the ones we heard most were confusing terms, a bland design, and the hierarchy of information. For our redesign we decided to do a warmer and energetic color. The blue was too calming and did not reflect the app. Another small change was the text. Some of the text was difficult to read on a smaller screen, like a cell phone, so we chose a more legible font and increased the size. We used “Vibe” as the title of a filter to show the amount of music or experience the user can have. We really liked that it made the app seem hip and unique. However, this was confusing to some users as they did not know what we meant by “vibe”. An easy solution for this was to change the term to “energy”. Some users thought that the information on some of the venues were more important than others. For example they thought that distance was more important than the address. So we switched the information on the list view. Once they click on the venue then the rest of the information is shown. Of the positive feedback, the ones we heard most were that it was intuitive and the users like the inclusion of a map.
Prototype 2
Logo Development
Color Theme
We wanted our app to promote excitement and joy so we looked into colors that we felt would represent this without going over the top.
Logo Design
After looking into images that conveyed location and music our designer Lauren played with our colors and layout until she came up with a simple and memorable image to represent our app.
Rename
While doing user testing one of our testers informed us of the existence of an app that had already been using the name LiveMe. This turned out to be a blessing as we found more connection with the new name SoundSeek.
Coming from graphic design classes this was my first project researching, designing, and developing an app. Let alone leading a team of designers. This was a great exercise to test my leadership ability as well as collaborating with a concentrated design group. I feel as if this was a key project and turning point in my learning career as an interactive design student. I can see the importance of how well one can work with a group especially when having to give up some creative freedom. The creation of a product from start to finish was incredibly humbling, and ultimately gave an inside look to the use of goal-oriented design processes, and how those processes put user goals ahead of designer preferences.